Archive
マウスオーバー → ブロック逃げ・Mozilla 編
- Internet
- 2004-12-02T23:52:36+09:00

CSS のマイナーチェンジと掲示板に利用している apeboard+ のテンプレート調整をしていたら、微妙なレベルでの問題が発生した。実は以前にも似たような経験をしていて(2003/12/24 参照)、どうやら a 要素の padding が何かアレかなぁといった感じに思い込んではいるのだけれど(確認はしてなかったりする)(検証する気力がないというダメっぷり)。
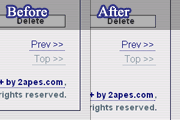
ファイル最後尾にある apeboard+ by 2apes.com
というテキストにカーソルを乗せると一~二行下方向へズレる。しかも今のところ、Mozilla (Firefox) のみで確認されている微妙な現象。ということは、やりようによってはどのブラウザでも似たような現象の起こる可能性がある、というようなことでしょうか。Opera では聞いたことないか。不思議 CSS 使いであるとかそういう烙印を押されて解決するのならまぁそれはそれでいいんですが。
参考までに該当部周辺のソースやらを。
- HTML
-
<div id="main"> (大幅に中略) <p id="copyright"> <span class="l"><a href="http://www.2apes.com/">apeboard+ by 2apes.com</a>,</span> <span class="l">Copyright © 2002-2004 Isomura, All rights reserved.</span> </p> </div> - CSS
-
#main { background:transparent url("../img/background-main.png"); border:1px solid #003; margin-left:190px; position:relative; } #copyright { color:#567; font:bold 90%/1.5 Arial, sans-serif; text-align:right; } .l { display:block; } a { padding:0 0.2em; text-decoration:none; } a:link { border-bottom:1px dotted #007; color:#007; } a:visited { border-bottom:1px dotted #789; color:#789; } a:hover { background:#789; border:none; color:#eee; }
またもや他人様のお力を拝借して 問題解決。ついでにフォーム周りと投稿者の名前が表示されない不具合を修正。
- フォーム周辺の HTML
-
<div id="main"> (中略) <form method="post" action="index.cgi"> <p><input type="hidden" name="command" value="write" /></p> <dl id="post-list"> <dt>Title</dt> <dd><input class="input" type="text" name="subject" size="30" maxlength="60" /></dd> <dt>Name</dt> <dd><input class="input" type="text" name="name" size="30" maxlength="60" /></dd> <dt>Text</dt> <dd><textarea class="input" name="message" cols="30" rows="5"></textarea></dd> <dt>Cookie</dt> <dd><input type="checkbox" name="use_cookie" value="on" checked="checked" /></dd> <dd><p id="message-submit"><input class="submit" type="submit" name="submit" value="Submit" /></p></dd> </dl> </form> (中略) </div> - CSS
-
#message-submit { margin-top:-1em; text-align:right; } #post-list dt { float:left; font:bold 100%/1.4 Arial, sans-serif; margin-right:1em; text-align:right; width:10%; } #post-list dd { margin:0; } input, textarea { font:95% Arial, sans-serif; } .input { border:1px solid #333; margin:0.1em; padding:0.1em; width:80%; } .submit { background:#fff; border:1px solid #333; } [type="checkbox"] { margin-right:0.5em; } [type="submit"] { border:1px solid #333; color:#333; font:bold 85% Arial, sans-serif; padding:0 0.3em; width:8.5em; }
#post-list dt あたりに position:relative; を追加することで解決。position を今まであまり使ってこなかったから、基本的な事項が理解できていない可能性あり。relative と static の使いどころとか全然わかってなかったし。
Comments
イソムラ
無事解消しました。どうもありがとうございます。
http://cssbug.at.infoseek.co.jp/detail/mozilla/b055.html
これかと思ったんですが body にも html にも overflow 指定していないので違うようですね。時間の取れたときにでも要因を探ってみることにします。
TrackBack
- このエントリーへのトラックバック URI
- http://www.junkwork.net/movabletype/mt-tb.cgi/44
北村
試してみたところ、 a:hover に対する border:none; を外すか、或いは1px幅のborder-bottomを設定しておくと回避できるようです。